Пошук шрифту по картинці - кращі безкоштовні онлайн сервіси
Іноді потрапляєш на якийсь сайт і закохуєшся в дизайн з першого погляду. Хороші картинки, відмінні тексту, вдала колірна схема , А головне - класні шрифти, які так і хочеться "позичити" для власних проектів. Але ось невдача-то, як зрозуміти що це за шрифт? Адже на пошук візуально подібної друкарні можуть піти години. Я не раз потрапляв в подібні ситуації, і тому вирішив створити невелику добірку безкоштовних онлайн інструментів, які допомагають здійснювати пошук шрифту по картинці. Кожен з них має свої особливості і переваги, так що давайте підберемо те, що стане в нагоді саме вам.

Отже, вам сподобався шрифт. Дізнатися, що це за шрифт можна декількома основними способами. Перший, найбільш традиційний, це звичайно ж запитати у розробника дизайну, яким шрифтом він користувався. Але саме собою це створює ряд додаткових дій, і далеко не факт, що ця людина з великим задоволенням відразу ж розкрої всі карти.
Другий, більш раціональний метод, це використовувати фотошоп, в якому є функція пошук шрифту по картинці в розділі шрифтів. Перевага цього методу в тому, що цей шрифт може вже бути присутнім серед викачаних або стандартних шрифтів. Але, на жаль і ах фотошоп є не у всіх користувачів, безліч людей просто хочуть використовувати його в зручному текстовому редакторі. Саме тому третій варіант є найбільш виграшним для будь-яких користувачів.
Третій варіант - це пошук шрифту по картинці за допомогою спеціальних сайтів, що дозволяють визначити шрифт шляхом завантаження зображення і його аналізу. Оскільки таких онлайн інструментів на сьогоднішній день маса, ми підібрали кілька безкоштовних і зручних інструментів, що дозволяють здійснити розпізнавання шрифту. Саме про них піде мова далі.
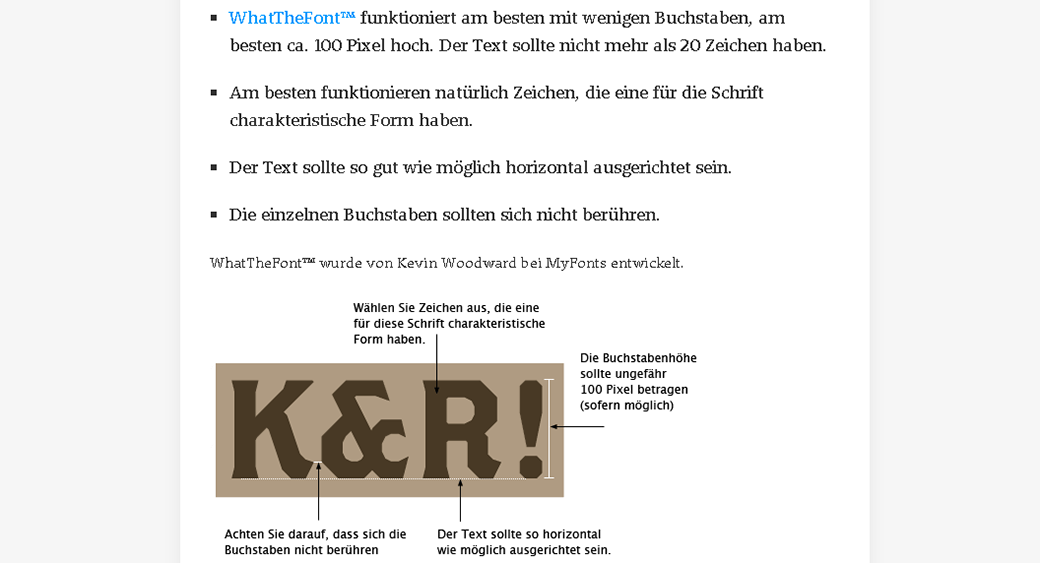
WhatTheFont, розроблений одним з найбільших постачальників шрифтів, є фахівцем з розпізнавання шрифтів номер один. Ось як це працює: ви завантажуєте зображення, а онлайн інструмент знаходить самий схожий шрифт в базі даних. Це самий простий і швидкий спосіб визначити шрифт онлайн.

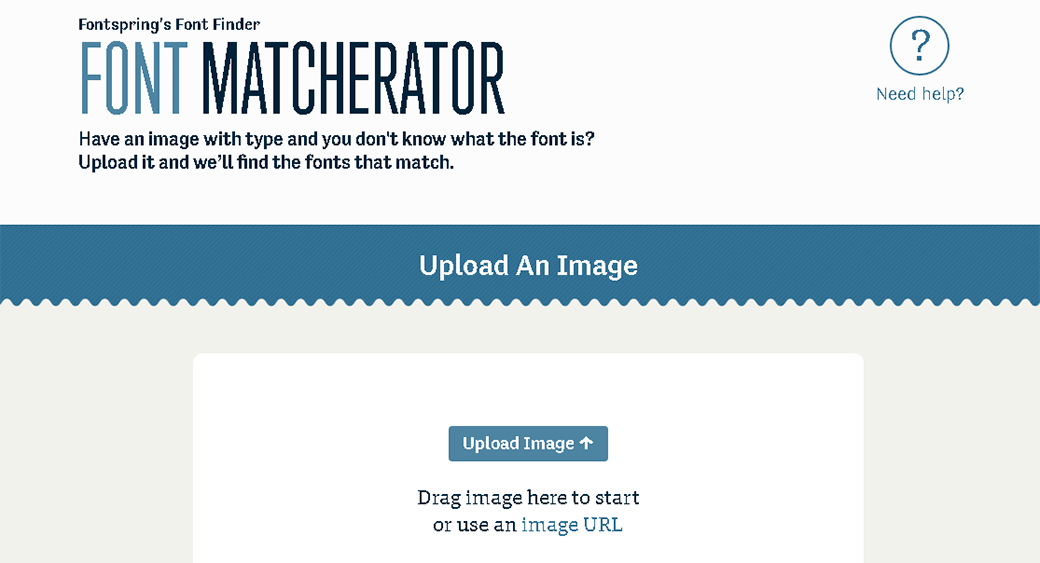
Matcherator це ідеальний інструмент для розпізнавання шрифтів з точки зору простоти використання. Більш того, на сайті є зручна функція drag and drop. Це означає, що ви можете розмістити зображення шрифту, просто перетягнувши картинку на сайт за допомогою мишки, а потім програма запуститься і знайде те, що потрібно! За допомогою цього інструменту ви зможете розпізнати всілякі шрифти (із зарубками і без), і все це безкоштовно.

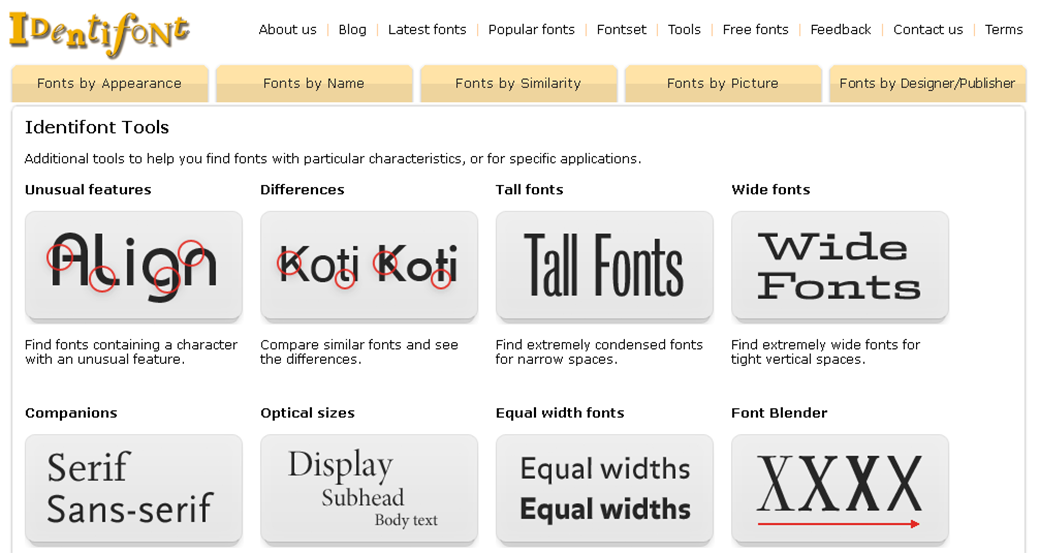
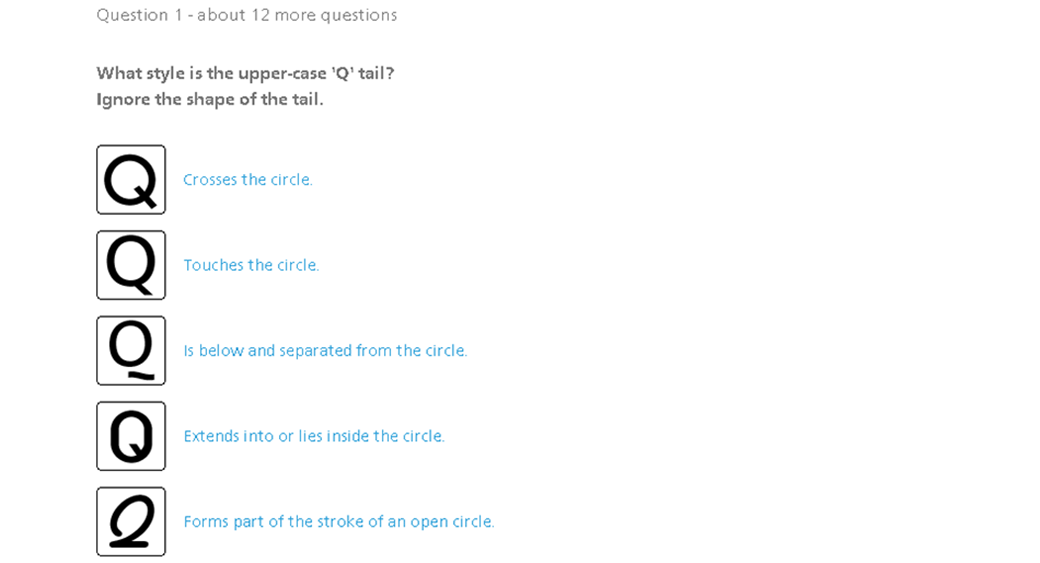
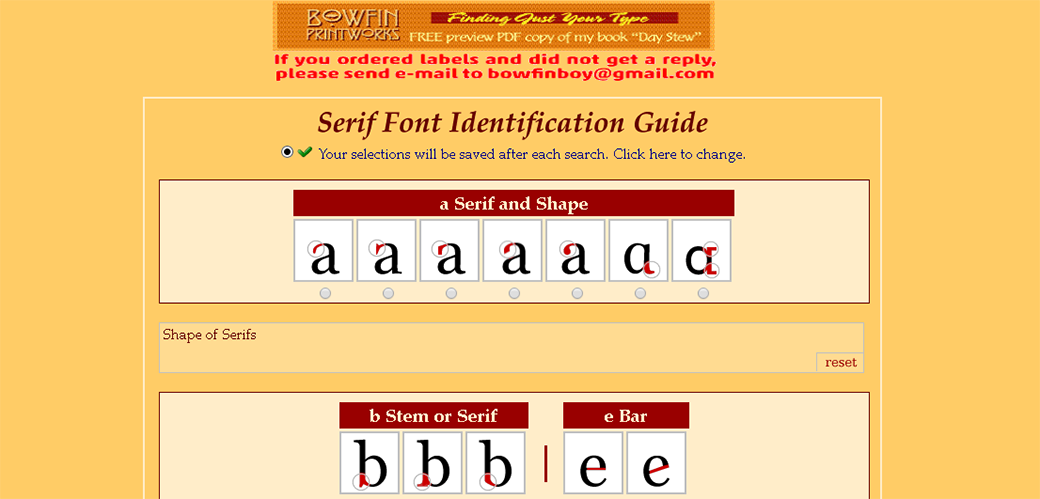
З інструментом Identifont розпізнавання шрифтів виглядає дещо інакше. Ви можете розпізнавати всі типи шрифтів, але спочатку вам потрібно відповісти на ряд питань про найбільш важливих для вас елементах шрифти (висота, вигини, зарубки). Після кількох запитань ви отримаєте список можливих шрифтів, відповідних зазначеним відповідей.
У лівій колонці на кожному етапі відображається список питань, на які ви вже відповіли. Ви завжди можете натиснути на питання, щоб перевірити параметри і, можливо, змінити свою відповідь. Якщо ви не впевнені, ви можете натиснути «Не впевнений», щоб пропустити це питання. Таким чином, пошук шрифту по картинці може бути досить кумедним!

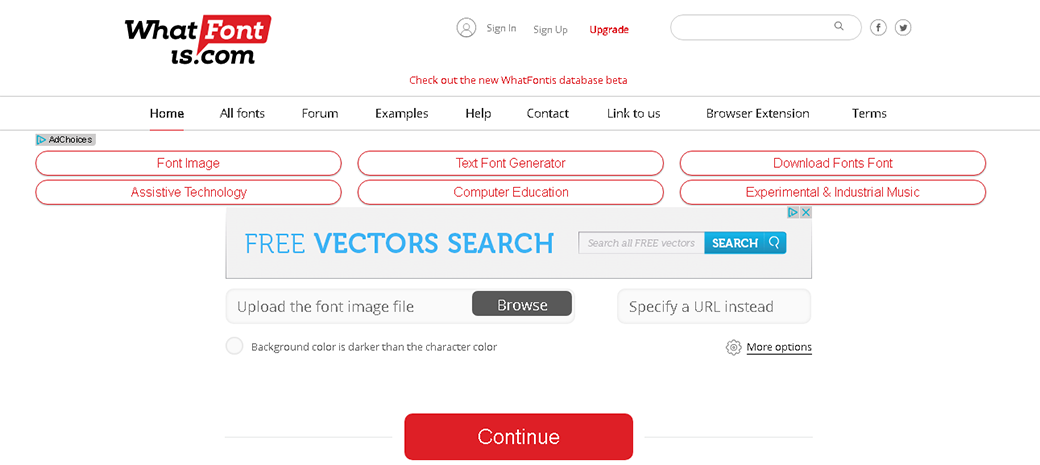
Сервіс WhatFontIs також може бути корисний, щоб не тільки визначити шрифт, але і знайти безкоштовну його альтернативу. У інструменту є відмінна функція, за допомогою якої ви можете встановити розпізнавання і фільтрувати видачу орієнтуючись виключно на безкоштовні шрифти. Таким чином, хоч цей інструмент і не може виявити всі шрифти, ви можете знайти максимально схоже безкоштовне рішення і заощадити.

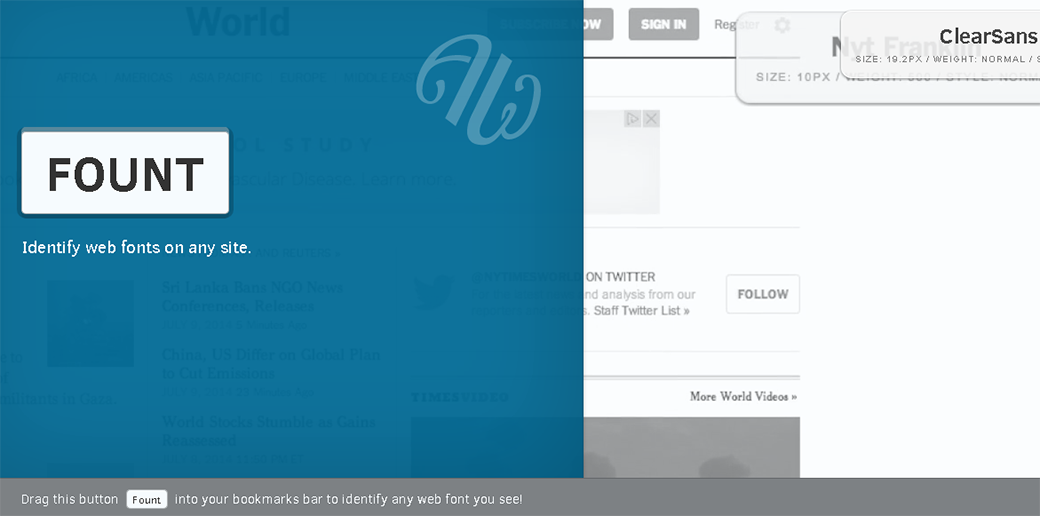
Цей інструмент-розширення можна прикріпити в меню браузера, і це досить зручно, якщо ви дизайнер і часто займаєтеся роботою зі шрифтами. Fount не тільки безкоштовно покаже вам, який шрифт використовувався, але і вкаже його ключові характеристики. Він також визначає розмір шрифту, вага і стиль. Непогано для безкоштовного онлайн інструменту, чи не так?
Ось як це працює:
- Виберіть кнопку «Fount».
- Перейдіть на будь-який сайт і натисніть на закладку Fount.
- Натисніть на шрифт, який ви хочете ідентифікувати.
- Та дам! Все відображається. Швидко, легко і безкоштовно.
- Щоб відключити Fount, натисніть на закладку ще раз.
Fount сумісний з Safari, Chrome і Firefox.

By-Sight може розпізнати абсолютно будь-який шрифт, але з ним доведеться трохи повозитися. Дайте відповідь на питання про властивості для визначення шрифту. Тільки після цього ви отримаєте список шрифтів, які найкращим чином відповідають опису, яке ви надали.
Єдиний істотний недолік: By-Sight в даний час доступний тільки англійською мовою.

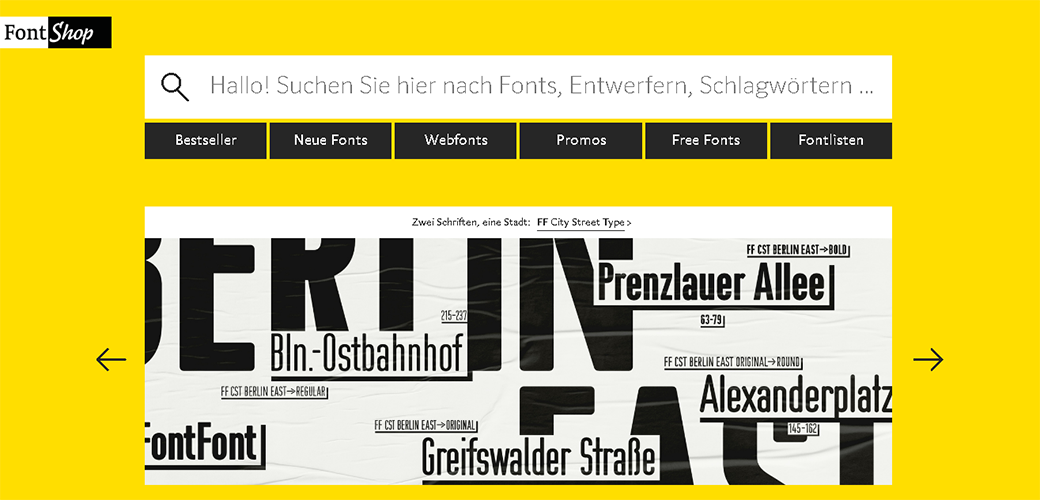
Fontshop і використовує ті ж принципи, що і By-Sight. Так, це займе якийсь час, але ви дізнаєтеся багато про розпізнавання тексту. В цілому, я дійсно вражений Fontshop і можу тепло порекомендувати його всім користувачам.

Цей інструмент може швидко і легко ідентифікувати шрифти. На основі елементів, які краще підходять для вашого шрифту, інструмент пропонує список можливостей. І тоді вам потрібно трохи попрацювати і вибрати особливі характеристики шрифту із запропонованих. Це дрібниці, які важливі для розпізнавання тексту. Так що не варто нехтувати процесом і краще витратити кілька хвилин на позначки.

підводимо підсумки
Іноді кращий спосіб знайти правильний шрифт - це пошукати гарні приклади і добірки шрифтів в інтернеті. А якщо вже якась картинка з написом ніяк не виходить у вас з голови - то просто скористайтеся онлайн інструментами і вивудити заповітний шрифт.
Є якісь інструменти, про які ми не розповіли в статті? Ми з нетерпінням чекаємо ваших відгуків і пропозицій з цього приводу. Залишайте коменти і використовуйте шрифти із задоволенням!
Інші корисні статті по темі
Як зробити логотип: 7 корисних порад
Безкоштовні векторні зображення - 30 кращих сайтів
Веб дизайн книги: 10 кращих книг для новачків
Додаємо шрифти Google Fonts на HTML сайт
Яка безкоштовна програма для стиснення фото ідеально підійде для вашого сайту?
Вибираємо редактор фото онлайн для роботи і творчості: 5 кращих прикладів
Купити хостинг за $ 1
Але ось невдача-то, як зрозуміти що це за шрифт?Непогано для безкоштовного онлайн інструменту, чи не так?
Є якісь інструменти, про які ми не розповіли в статті?